今まで、ellipseとかlineとかそういうのを使って、円を描いたり、線を描いたりしてました。
mesh()ってのがあって、サンプルだったらサインカーブみたいなのを描いてるんだけど、それやってみたいなーっておもったわけです。
サンプルでmesh()出てるんだけど、いまいちわからない。
ってことで、サンプルコードをいじくり倒して、今学習中。
一応マニュアルも読んだりしたんだけど、あまりね。。慣れてなくてさ
サンプルだったら、tris_coloredで座標と色情報を渡してるんだけど
いまいち、座標ってどうするの?っておもって
サンプルなら、mapつかって、座標作ってみたいなー。コードなんだけど、頑張って読んだけど。
ってことで、大事そうなところだけ抜き出して、いろいろ変数とかを変えて、試してみました。
まずは、本家のサンプルコードを見てみるのがいいと思います。
let a = pt2(app.mouse.x, app.mouse.y);
let b = pt2(100.0, 100.0)
let c = pt2(100.0, 0.0);
let d = pt2(0.0, 0.0);
let tris = geom::Quad([a, b, c, d]).triangles_iter();
// Draw the mesh!
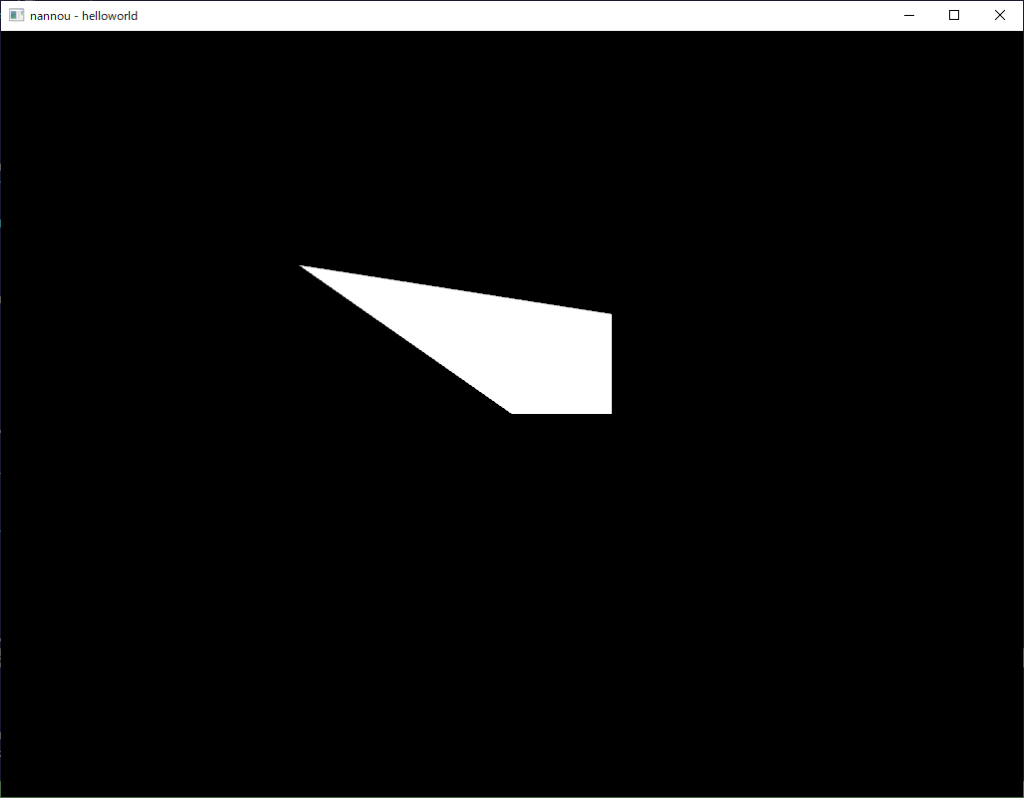
draw.mesh().tris(tris);これが、サンプルから抜き出して、mesh()の描画だけ出したところ(色の指定なし)

何世代前だよって感じだけど
白い多角形の左上端がマウスカーソルの座標のところ
マウスカーソルをグルグル動かすとそれに沿って、これがグネグネする。
スムーズに四角形が描画されてきれいだなーと思いました。
さぁここからどういう風に拡張していこうかな?
ひとまずなんとなく、mesh()の使い方が分かった感じがします。



コメント