前回、rust nannouでマンデルブロ集合を描きました。
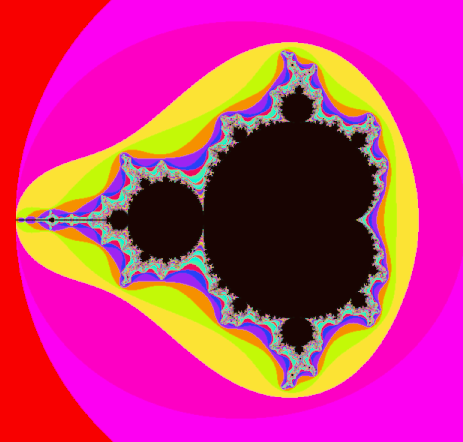
今回はそれをカラー化しました。
マンデルブロ集合カラー化の方法
カラー化をするためにいくつか方法を試しました。
どの方法にしても、漸化式の計算回数によって、色分けしています。
forを使う
30回ぐらい漸化式を計算すれば、ある程度きれいなマンデルブロ集合を描くことができるので、forを使って、30回計算を個別に取り出して、その都度色を付けてみました。
これ、forが元のを含めると3重になるので、とっても処理が重いです。
for i in 0..800 {
for j in 0..600 {
for f in 0..30
let re = i as f32 / 200.0 - 3.0;
let im = j as f32 / 200.0 - 1.5;
let c = Complex::new(re, im);
if check(c, f) {
draw.rect()
.w_h(1.5, 1.5)
.x_y(re * 150.0 + 150.0, im * 150.0)
.hsva((f as f32), 1.0, 1.0, 0.5);
}
}
}
}800回の600回の30回だからね(笑)
そしてcheck関数自体もきちんと手入れすればよかったけど、前回のまま使ってるので、さらにそれを何回計算するの?みたいな回数を1フレームで計算するっていう暴挙(笑)
一瞬フリーズするよね。
段階的に描く
これはやばい。一気に計算するとフリーズする!と思って
次に取った手は、段階的に描こうという方法
let f = frame.nth();
for i in 0..800 {
for j in 0..600 {
let re = i as f32 / 200.0 - 3.0;
let im = j as f32 / 200.0 - 1.5;
let c = Complex::new(re, im);
if check(c, f) {
draw.rect()
.w_h(1.5, 1.5)
.x_y(re * 150.0 + 150.0, im * 150.0)
.hsva((f as f32).sin(), 1.0, 1.0, 0.5);
}
}
}まぁこんな感じね。
こうするとフレームが進むごとに深さが深くなっていくので、どんどんマンデルブロ集合が現われてくる感じ。
こうすると、段階的に計算するので、フリーズすることはなくなりました。
まとめ
色々手段はあります。
他にもいろいろ試しました。1フレームで描くのか、それとも一瞬の計算量を減らすためにフレームを分けて重ね合わせていくのか、描き方は自由よね。透明度とか変えて、ちょっと違った見た目を求めるのもいいかも?
ではまた。



コメント
[…] カラー化のマンデルブロ集合の解説もあるよ⇒rust nannouのマンデルブロ集合をカラー化 […]
[…] rust nannouのマンデルブロ集合をカラー化前回、rust nannouでマンデルブロ集合… […]