rust nannouには色々な描画方法があるんですが、その中にpolylineってのがあります。
elliplseとかrectとか使って円を描いたり、塗りつぶしたり、っていうのも面白いんですが、polylineってのもまた違うことができるので、使えるようになるといいかなと思います。
polyline使うのには、イテレーター使わなきゃいけないから、とっつきにくい?ところがあるかもしれませんが、慣れれば大丈夫です。
まずはやってみる
polylineで図を描く
とにかくやってみるんですよ
まずドキュメントを読んでみよう。
ドキュメント見てみましょう
polylineのドキュメントを見てみると
Begin drawing a Polyline.
nannou Documents Polyline
Note that this is simply short-hand for draw.path().stroke()
なるほど!っと(笑)
PathStrokeってのを出しますよ。って書いてあるわけです。
じゃーPathStrokeって何ぞやって言うとそこをたどっていけばいいわけで
次にPathStrokeのページに行くわけです。
そうすると
type PathStroke <S = Default> = PathOptions(StrokeOptions,S>;
nannou Documents PathStroke
って書いてあるわけ。
次は、PathOptionsのページに飛びます。
色々オプションがいっぱいあるんだけど、座標を渡さないと話が進まないので、ここにあるpointsってのを使います。
ドキュメントを読むってのは、こんな感じで、読み解いていくんだと思うんです。
僕も習ったわけじゃないけど、こうなっていく感じ?YoutubeとかUdemyとか見ててもこんな感じで他の人もやってたからこれであってるんだと思います。
ひとまずやってみよう。
やってみましょう。
pointsっていうのは、ポイント(座標)の集合を渡さないといけない。
座標はVector2で作ります。実際は、pt2(x,y)でソースを描けばOK。
pointsは、イテレーターを受け取りますってドキュメントに書いてあるので、集合は、配列であったり、ベクタであったりイテレーター使える形で渡さないといけません。
ここまでの話をソースにしてみるとこうなります。
let line:Vec<Vector2> = (0..10)
.map(|i| {
let x = my_cos(100.0, i as f32);
let y = my_sin(100.0, i as f32);
pt2(x, y)
})
.collect();こんな感じ?
あとは、これをpolylineに渡していきます。
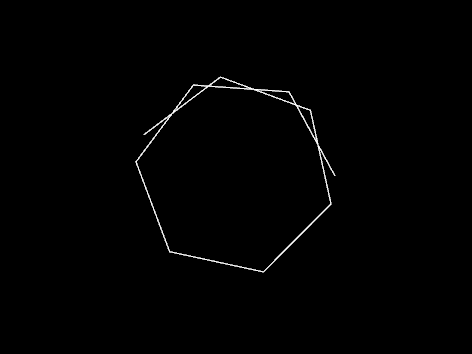
draw.polyline().points(line).color(WHITE);これで、実行すると

こんなのが描けます。
まとめ
本当初歩の初歩ですが、polylineの描き方です。
あとは、points_coloredっていう色情報も一緒に渡す方法もあります。
それについては、また、別の記事でUPします。


コメント
[…] polylineって何?って思う方は、rust nannouのpolylineを使うを見てください。描き方を解説してます。 […]